Menu widget
Overview
The Magento menu widget is a customized jQuery UI Menu widget. Magento menu extends the default functionality with the following:
- expanding all layers of the menu tree past the second layer
- declaring a responsive menu
- setting hover delay
The Magento menu widget source is lib/web/mage/menu.js.
Initialize the menu widget
For information about how to initialize a widget in a JS component or .phtml template, see the Initialize JavaScript topic.
Options
Menu widget options mostly coincide with the options of the jQuery UI Menu widget, with addition of the following custom ones:
delay
Set the delay length of opening submenu.
Type: Number
Default value: 300
responsive
Setting the default responsive handler for the navigation widget.
Type: Boolean.
Default value: false
mediaBreakpoint
Sets the width of user’s window in pixels for which the menu switches between mobile view and desktop view.
Type: String.
Default value: (max-width: 768px)
expanded
Display top level navigational items in mobile menu or all items.
Type: Boolean.
Default value: false
Methods and Events
The Magento menu widget has all default jQuery UI menu widget methods and events, plus a couple more.
Additional available methods
toggle()
Toggles website’s menu opened state.
isExpanded()
Add class for expanded option.
Code Sample
The following example shows how to initialize the widget and pass options during
the initialization (declarative notation using the data-mage-init attribute).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<nav class="navigation" data-action="navigation">
<ul id="menu" data-mage-init='{"menu":{"responsive":true, "expanded":true, "delay": 200, "position":{"my":"left top","at":"left+10 top+30"}}}'>
<li class="level0 level-top ui-menu-item">Toys</li>
<li class="level0 level-top parent ui-menu-item">Electronics
<ul class="level0 submenu ui-menu ui-widget ui-widget-content ui-corner-all">
<li class="ui-menu-item"><a href="#">Home Entertainment</a></li>
<li class="ui-menu-item"><a href="#">Routers</a></li>
</ul>
</li>
<li class="level0 level-top ui-menu-item">Music
<ul class="level0 submenu ui-menu ui-widget ui-widget-content ui-corner-all">
<li class="ui-menu-item">
<a href="#">Alternative</a>
</li>
<li class="ui-menu-item">
<a href="#">Classic</a>
</li>
</ul>
</li>
</ul>
</nav>
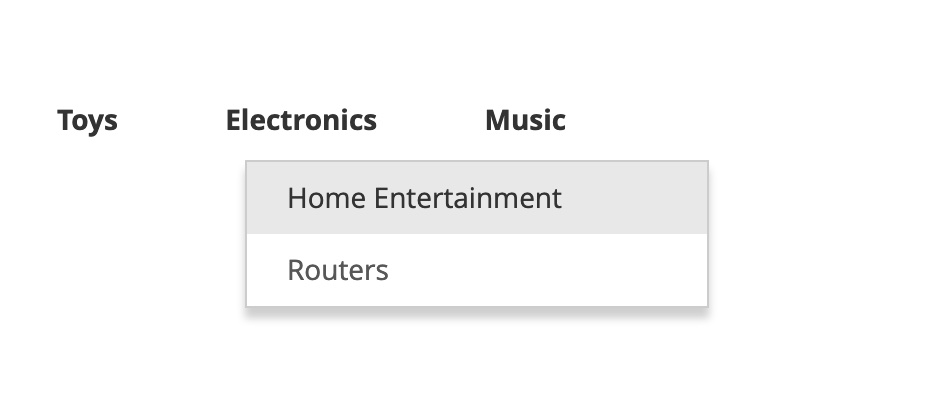
Result
The result is a menu with the child items, as shown here: