Apply and configure a storefront theme
What’s in this topic
The topic describes how to apply a theme for your store. This is a required step if you want a theme to be used on a storefront. Also, it gives information how to add a theme independent logo for your store.
Prerequisites
Make sure that you set your Magento application to the developer mode.
Apply a theme
After you add your theme to the file system, you can apply it to your store. You apply a theme in Admin.
To apply a theme:
-
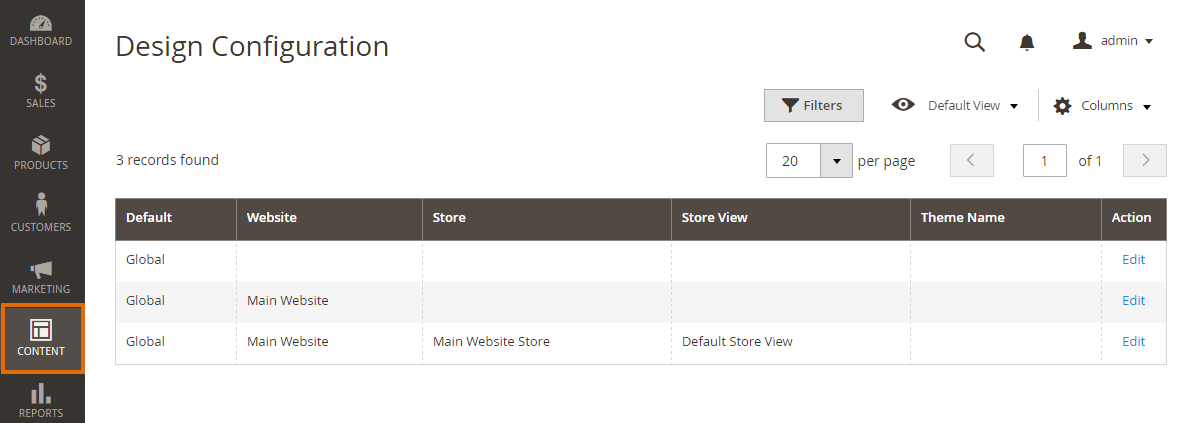
In Admin, go to Content > Design > Configuration. A Design Configuration page opens. It contains a grid with the available configuration scopes. For example:

-
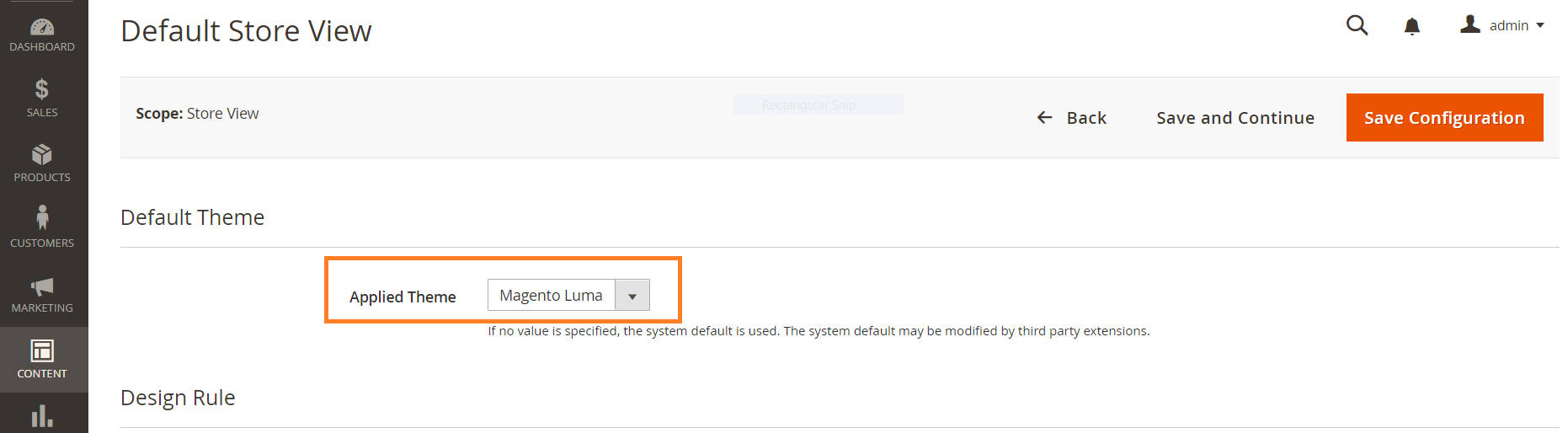
In the configuration record corresponding to your store view, click Edit. The page with design configuration for the selected scope opens. For example:

- On the Default Theme tab, in the Applied Theme drop-down, select your newly created theme.
- Click Save Configuration.
- If caching is enabled, clear the cache.
- To see your changes applied, reload the storefront pages.
Add a design exception
Design exceptions enable you to specify an alternative theme for particular user-agents, instead of creating a separate store views for them. To add a design exception:
- In Admin, go to Content > Design > Configuration
- In the configuration record corresponding to your store view, click Edit.
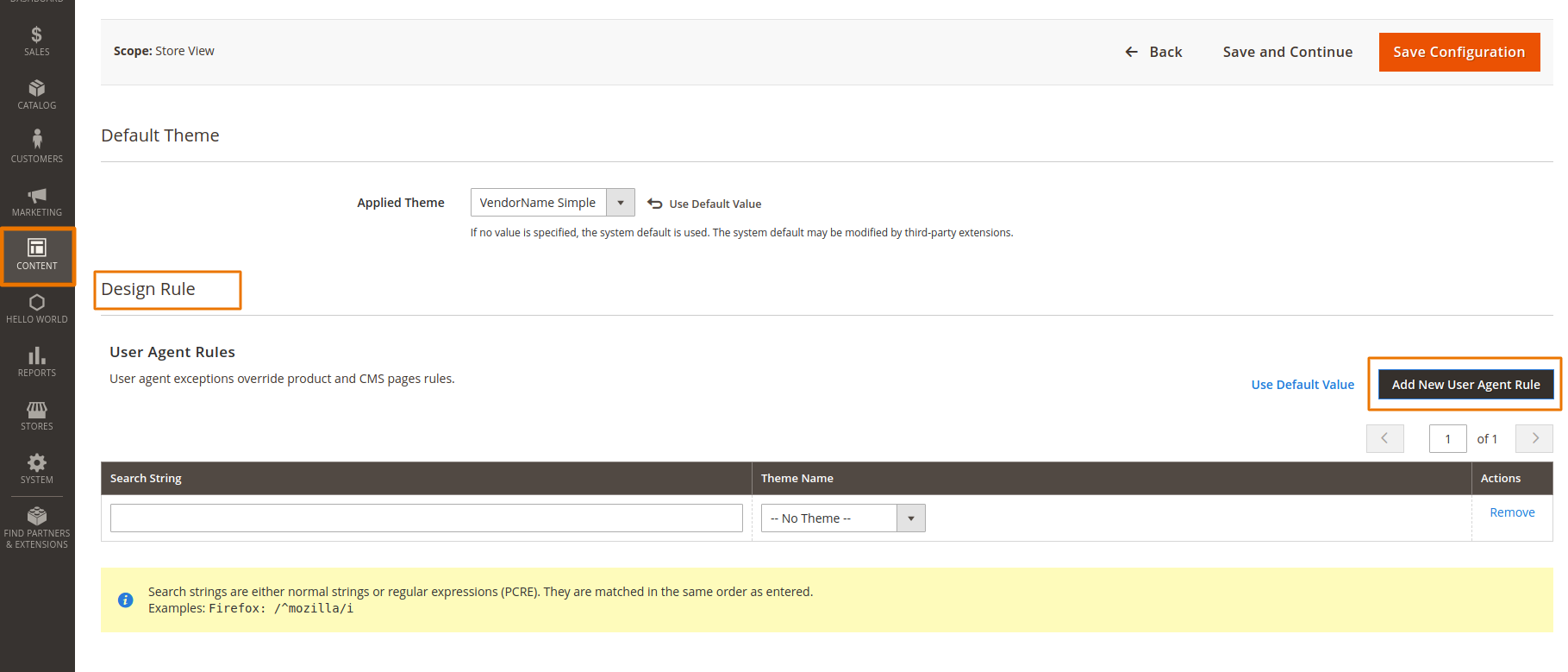
- On the Design Rule tab, click Add New User Agent Rule.
- In the Search String box specify the user-agent using either normal strings or regular expressions (PCRE). In the Theme Name drop-down list select the theme to be used for matching agent.

- Click Save Configuration or Save and Continue.
- If caching is enabled, clear the cache.
- To see your changes applied, reload the storefront pages.
Add a theme-independent logo
You might want to set a permanent store logo that displays on the storefront no matter what theme is applied. To add a permanent theme-independent logo:
- In Admin, go to Content > Design > Configuration
- In the configuration record corresponding to your store view, click Edit.
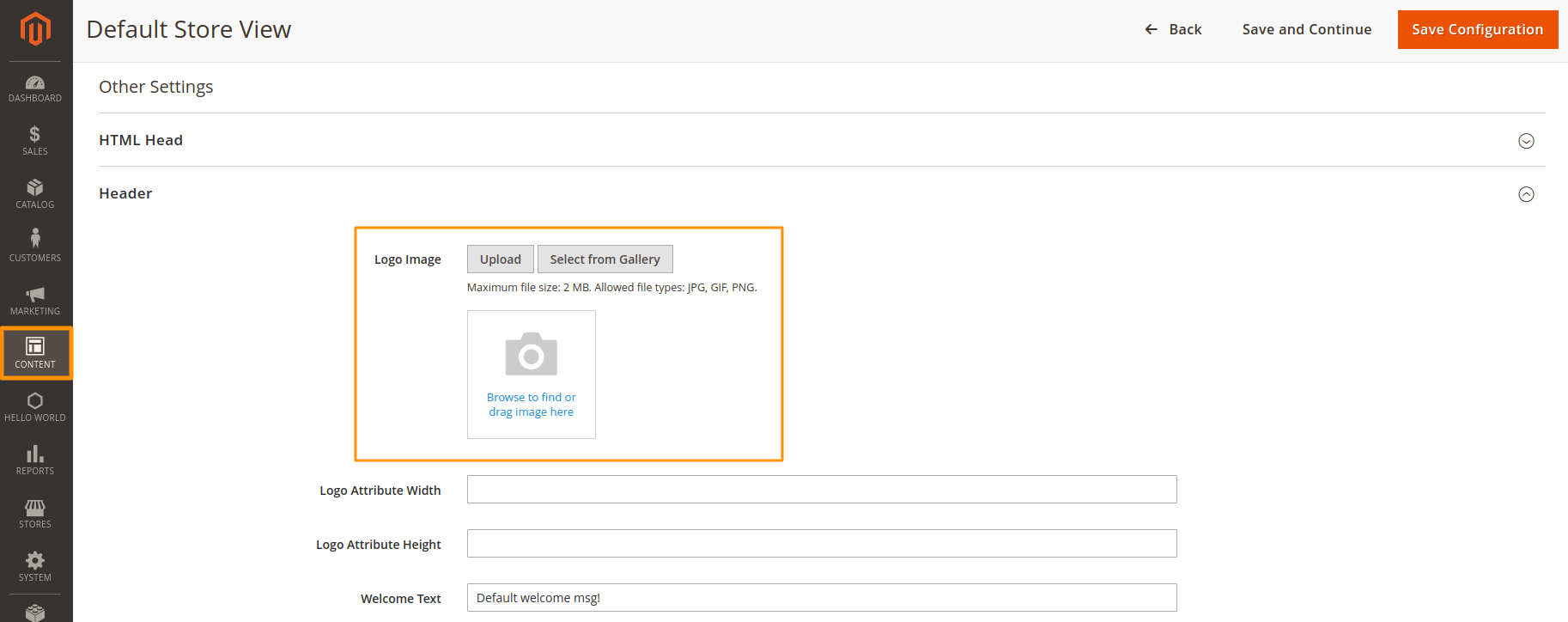
- Expand the Header tab.
- In the Logo Image field browse to the logo file saved in your file system.
- Upload the file. Allowed file types include .png, .gif, .jpg, and .jpeg. To add an .svg logo, see Declaring theme logo.
- Optionally, specify the desired width, height, and the alternative text for the logo in the corresponding fields.
- Click Save Configuration or Save and Continue.
- If caching is enabled, clear the cache.
- To see your changes applied, reload the storefront pages.

The logo you add here is stored in the /pub/media/logo/default/ directory.
To delete the permanent logo, go to the same location, and click the “Delete image” icon in the bottom left corner of the logo preview, then click the “Save Configuration button”.
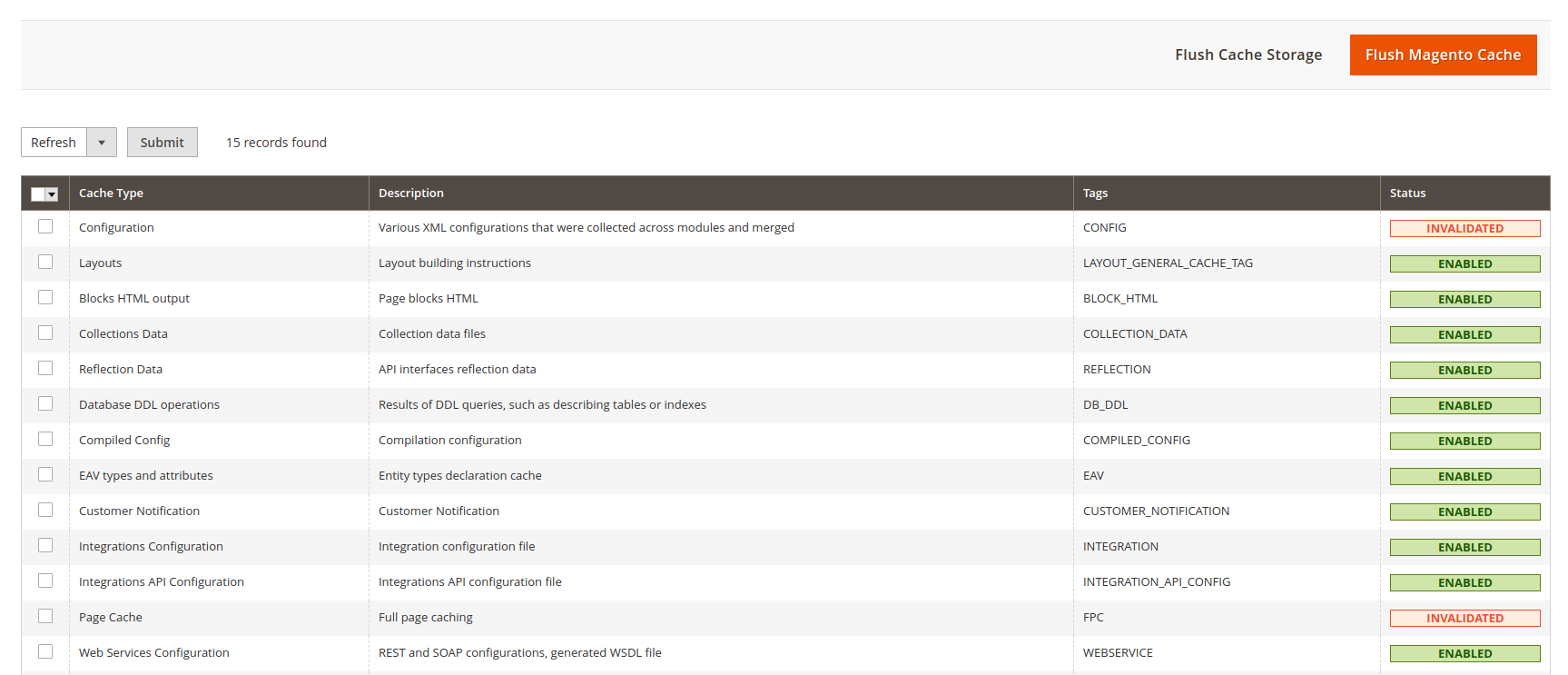
Clear the cache
If caching is enabled in Admin, you must clear the cache after you apply the theme, add a design exception, add a logo, and perform other tasks.
A system message notifies you that invalidated cache types must be refreshed.
- Click System > Cache Management.
- Clear the invalid cache types.

Troubleshooting (if the changes do not get applied)
If the changes you configure in the Admin are not applied after you clear the cache and reload the page, delete all files in the pub/static/frontend and var/view_preprocessed directories, then reload the pages. You can delete the files manually or run the grunt clean:<theme_name> command in CLI. For details about using Grunt in Magento see Installing and configuring Grunt.