Setting up static analysis
Introduction
This topic provides steps to set up most static analyzers that are used in our build pipeline to work in your local PHPStorm environment. This guide is written specifically for those using PHPStorm on MacOS.
Before you begin
If you have not already, verify that node and npm are installed. Then, in the Magento root directory, run npm install. After installation, ensure there is a node_modules directory in the root of your project before proceeding.
For all of the static configuration installations below involving the PHPStorm Preferences dialog, make sure you are clicking the “Apply” button before clicking “OK” to close the Preferences dialog.
Javascript Code Style check
JSCS package has been deprecated and merged with ESLint.
ESLint
Javascript code analysis is done through ESLint.
The ESLint rules are set up in magento-coding-standard, which is installed on Magento2 via composer since it’s a development dependency.
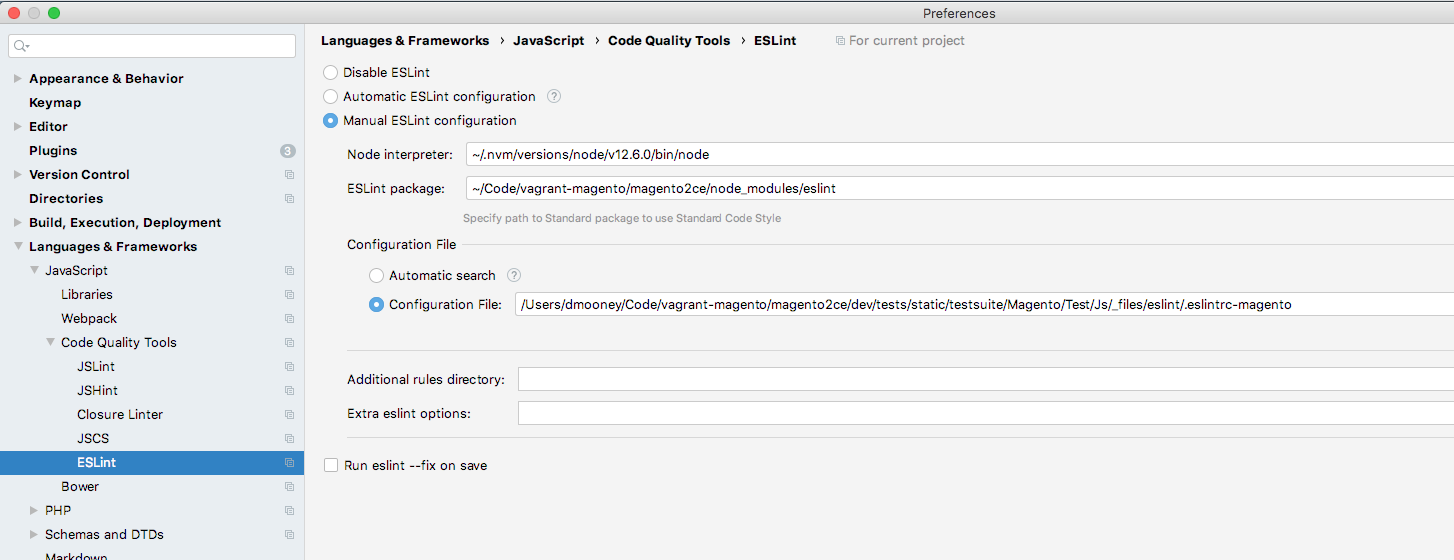
- Go to PHPStorm preferences > Languages & Frameworks > JavaScript > Code Quality Tools > ESLint.
- Click Manual ESLint configuration.
- Fill in the adjacent input fields with the path to your node binary (the result of outputting
which nodein your terminal). - Enter the path to your ESLint package:
[magento_root]/node_modules/eslint - Click Configuration File and in the adjacent input field enter the path to the ESLint file Magento uses, which is located in
vendor/magento/magento-coding-standard/eslint/.eslintrc-magento.
See the image below for example configuration:

To verify it works, in any JS file add /** Hello world */ as a doc comment to any method, and you should see a warning about the comment being on one line.
PHPCS
- Go to PHPStorm preferences > Languages & Frameworks > PHP > Quality Tools > PHP_CodeSniffer.
- Click the
...button to bring up another configuration modal. - Enter the PHP_CodeSniffer path:
[magento_root]/vendor/bin/phpcs
Configuring for Magento Coding Standard
- Go to the Magento Coding Standard GitHub Repository
- Follow instructions within the README to install the Magento Coding Standard for PHPCS. Verify it is installed with
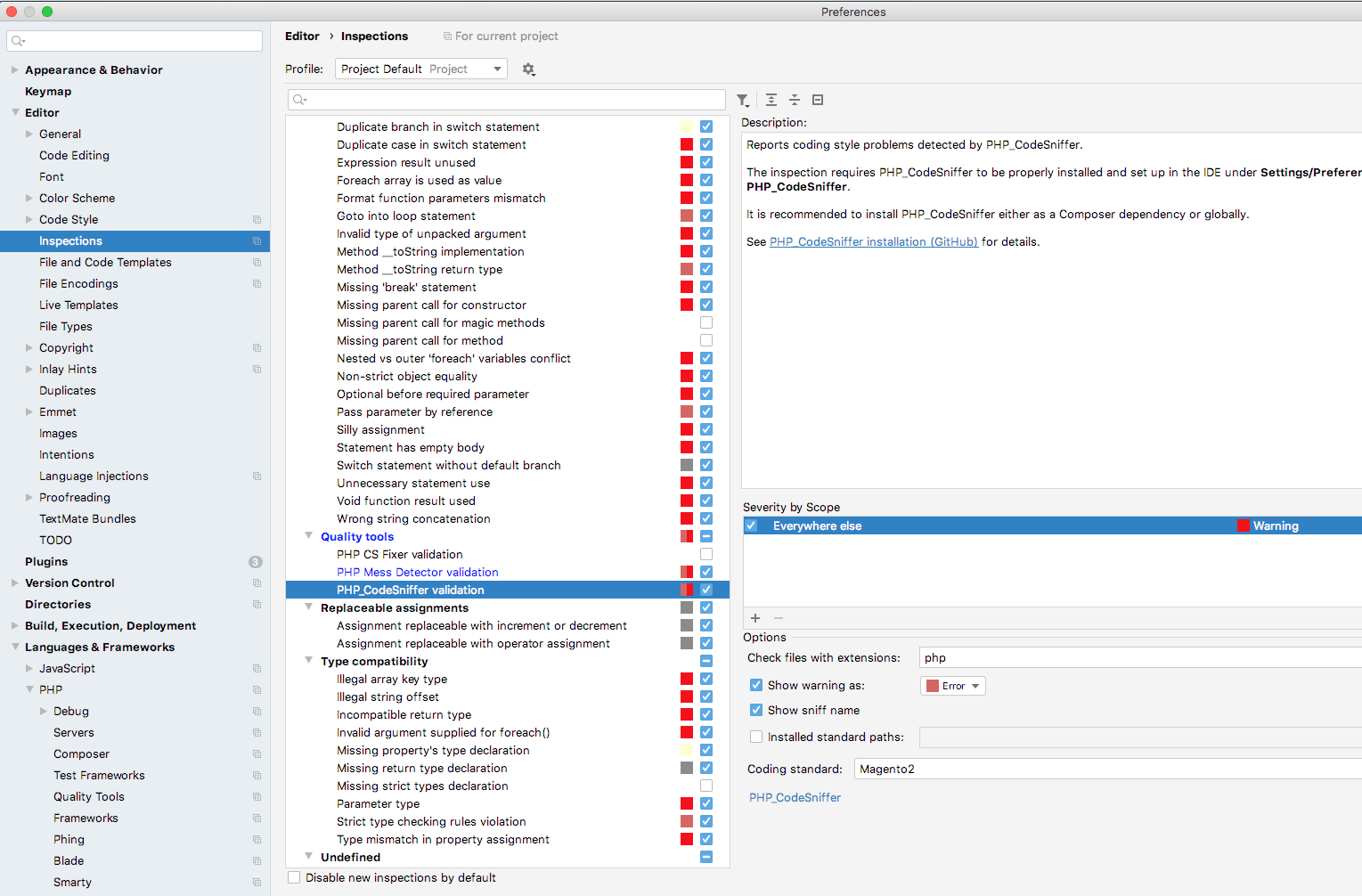
vendor/bin/phpcs -i. You should seeMagento2in the output. - Go to PHPStorm preferences > Editor > Inspections, and in the adjacent window go to PHP > Quality Tools > PHP_CodeSniffer validation.
- Under Coding Standard dropdown, select
Magento2.
See the image below for example configuration:

To verify it works, add the following PHP snippet: $base = basename($_SERVER['SCRIPT_FILENAME']);. You should see a warning that the use of basename is forbidden, as well as the use of superglobals.
PHPMD
- Go to PHPStorm preferences > Languages & Frameworks > PHP > Quality Tools > Mess Detector.
- Click the
...button to bring up another configuration modal. - Enter the PHP Mess Detector path:
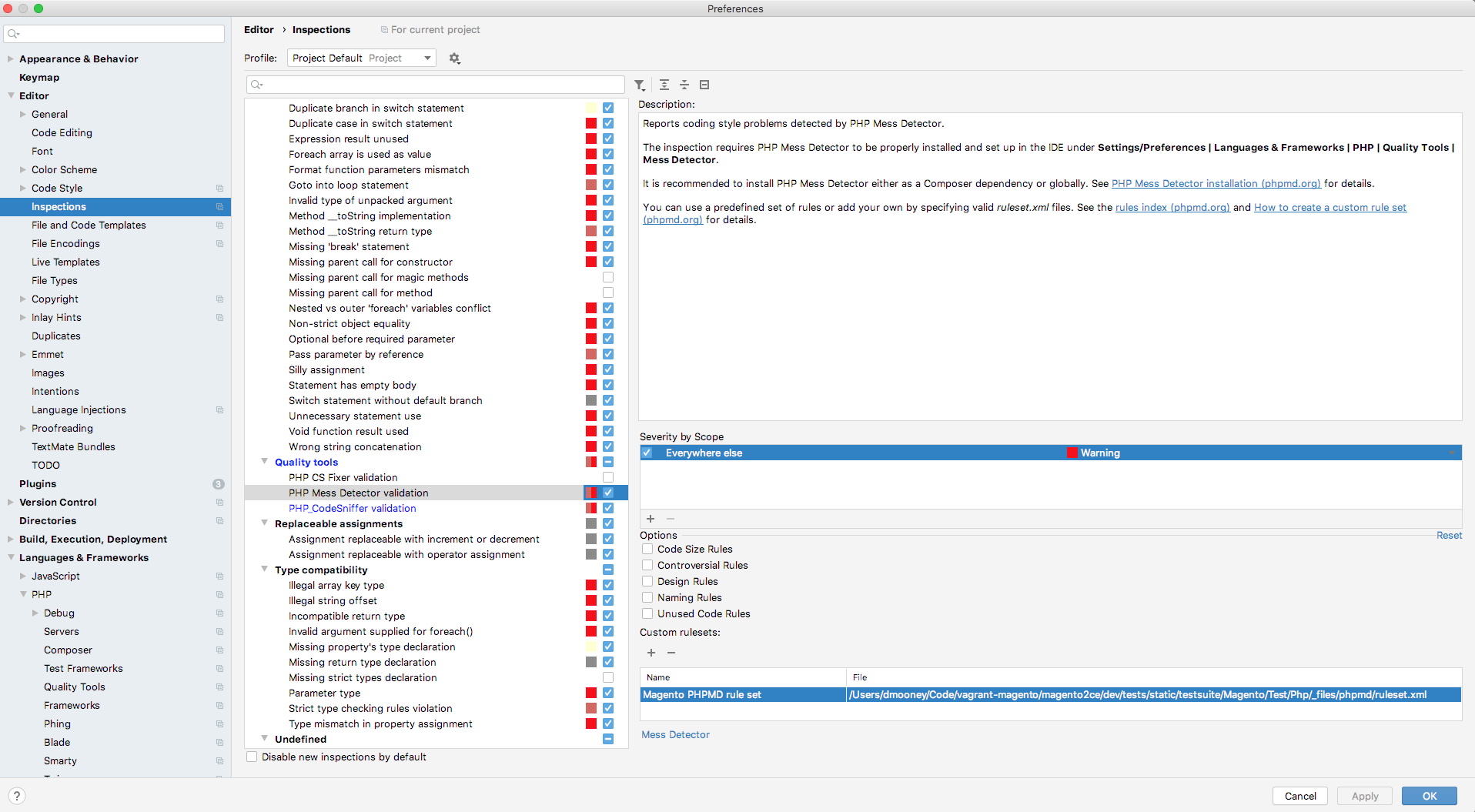
[magento_root]/vendor/phpmd/phpmd/src/bin/phpmd - Go to PHPStorm preferences > Editor > Inspections and in the adjacent window go to > PHP > Quality Tools > PHP Mess Detector validation.
- Under custom rulesets, add the path to the PHPMD ruleset Magento uses:
[magento_root]/dev/tests/static/testsuite/Magento/Test/Php/_files/phpmd/ruleset.xml
See the image below for example configuration:

To verify it works, add an unused private method to a class, and you should see a warning from PHPMD about it not being used.