CheckboxToggleNotice component
The CheckboxToggleNotice component implements the Checkbox component with the ability to switch notice according to the selected option.
Configuration options
| Option | Description | Type | Default |
|---|---|---|---|
component |
The path to the component’s JS constructor in terms of RequireJS. | String | Magento_Ui/js/form/element/single-checkbox-toggle-notice |
notices |
The array of notices that should be associated by key with selected option value. | Array | [] |
tracks.notice |
Flags that enable tracking for the notice option. By default, the notice option is tracked to allow updating the notice message in the template. |
Boolean | true |
Source files
Extends the Checkbox component:
Example
Integrate the CheckboxToggleNotice component with the Form component
This example integrates the CheckboxToggleNotice component with the Form component:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<form>
...
<fieldset>
...
<field name="checkbox_toggle_notice_example" component="Magento_Ui/js/form/element/single-checkbox-toggle-notice" formElement="checkbox">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="default" xsi:type="number">0</item>
<item name="notices" xsi:type="array">
<item name="0" xsi:type="string" translate="true">Notice #1</item>
<item name="1" xsi:type="string" translate="true">Notice #2</item>
</item>
</item>
</argument>
<settings>
<dataType>boolean</dataType>
<label translate="true">Checkbox Toggle Notice</label>
</settings>
<formElements>
<checkbox>
<settings>
<valueMap>
<map name="false" xsi:type="number">0</map>
<map name="true" xsi:type="number">1</map>
</valueMap>
<prefer>toggle</prefer>
</settings>
</checkbox>
</formElements>
</field>
</fieldset>
</form>
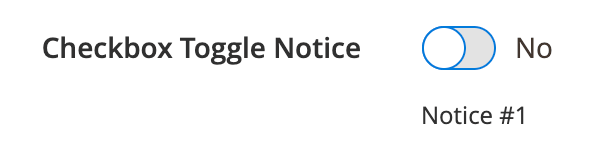
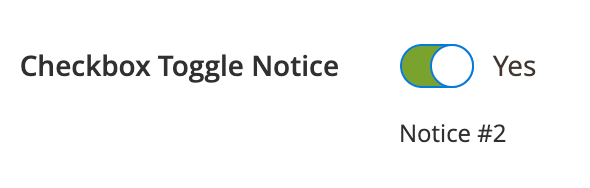
Result