ColumnsControls component
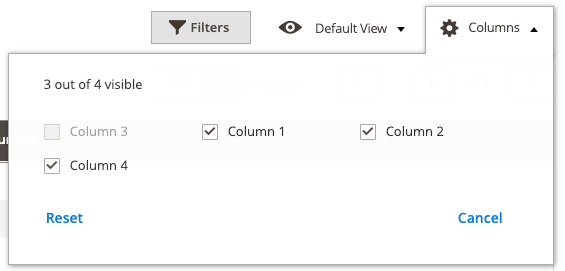
The ColumnsControls component is a collection of columns. It provides an interface for showing and hiding columns. The interface contains:
- The total number of all available columns in a grid.
- The number of columns currently active/displayed.
Configuration options
| Option | Description | Type | Default Value |
|---|---|---|---|
minVisible |
Minimum number of columns that must be visible. | Number | 1 |
maxVisible |
Maximum number of columns that can be visible. | Number | 30 |
template |
The path to the component’s .html template. |
String | ui/grid/controls/columns |
Source files
Extends uiCollection:
app/code/Magento/Ui/view/base/web/js/grid/controls/columns.jsapp/code/Magento/Ui/view/base/web/templates/grid/controls/columns.html
Examples
Add ColumnsControls component to Listing basic component
1
2
3
4
5
6
7
8
9
10
11
12
13
<listing>
...
<listingToolbar>
...
<columnsControls name="columns_controls">
<setting>
<minVisible>1</minVisible>
<maxVisible>3</maxVisible>
</setting>
</columnsControls>
</listingToolbar>
...
</listing>
Result