RemainingCharacters widget
The RemainingCharacters widget allows you to display the remaining characters count for a text field.
The RemainingCharacters widget can be used only in the frontend area.
The RemainingCharacters widget source is <Magento_Catalog_module_dir>/view/frontend/web/js/product/remaining-characters.js.
Initialize the RemainingCharacters widget
For information about how to initialize a widget in a JS component or .phtml template, see the Initialize JavaScript topic.
The RemainingCharacters widget is instantiated with:
1
2
3
4
5
$("#remaining-characters").remainingCharacters({
maxLength: 5,
noteSelector: '.note',
counterSelector: '.note .character-counter'
});``
Where:
#remaining-charactersis the selector of the element which will display RemainingCharacters.
The following example shows a PHTML file using the script:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<script>
require([
'jquery',
'Magento_Catalog/js/product/remaining-characters'
], function ($) {
'use strict';
$("#remaining-characters").remainingCharacters({
maxLength: 5,
noteSelector: '.note',
counterSelector: '.note .character-counter'
});
});
</script>
Options
counterSelector
The selector of counter element.
Type: String
Default value: undefined
errorClass
The error class that appends to the note element if the maxLength is exceeded.
Type: String
Default value: 'mage-error'
maxLength
The maximum length of the text for the field.
Type: Integer
Default value: undefined
noDisplayClass
The class that appends to the counter element if the field value is empty.
Type: String
Default value: 'no-display'
noteSelector
The selector of note element. The note element contains the counter element and the error class is added to the note element when the maxLength is exceeded.
Type: String
Default value: undefined
remainingText
The text that shows in the counter element if the maxLength is not exceeded.
Type: String
Default value: $t('remaining')
tooManyText
The text that shows in the counter element if the maxLength is exceeded.
Type: String
Default value: $t('too many')
Code sample
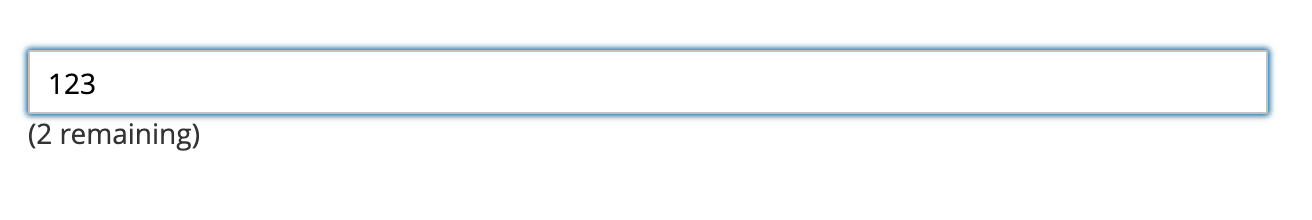
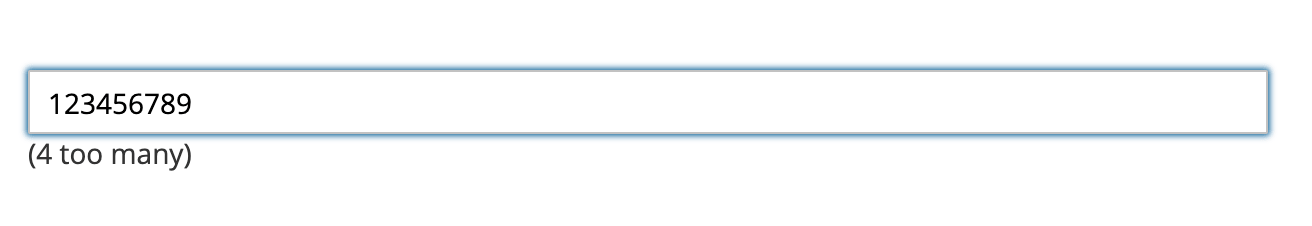
This example shows the text field with the note that shows you a message about the remaining characters.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<input id="remaining-characters" type="text"/>
<p class="note">
<span class="character-counter"></span>
</p>
<script>
require([
"jquery",
"Magento_Catalog/js/product/remaining-characters"
], function ($) {
'use strict';
$('#remaining-characters').remainingCharacters({
maxLength: 5,
noteSelector: '.note',
counterSelector: '.note .character-counter'
});
});
</script>
Result